React Native
Build an iOS Simulator .app in a React Native project
- Generate the bundle file for ios:
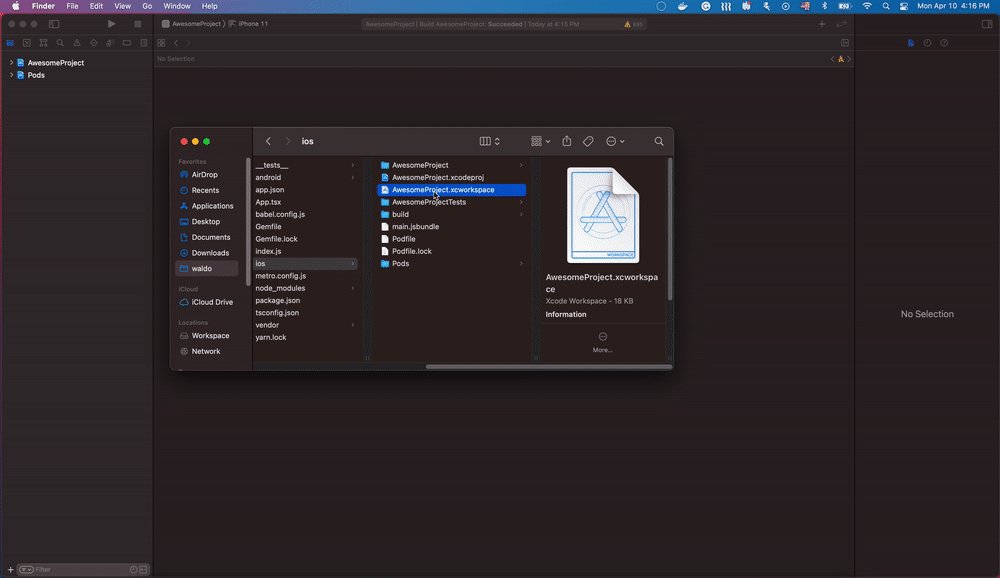
npx react-native bundle --entry-file='index.js' --bundle-output='./ios/main.jsbundle' --dev=false --platform='ios'- Launch Xcode and open the workspace for your application.

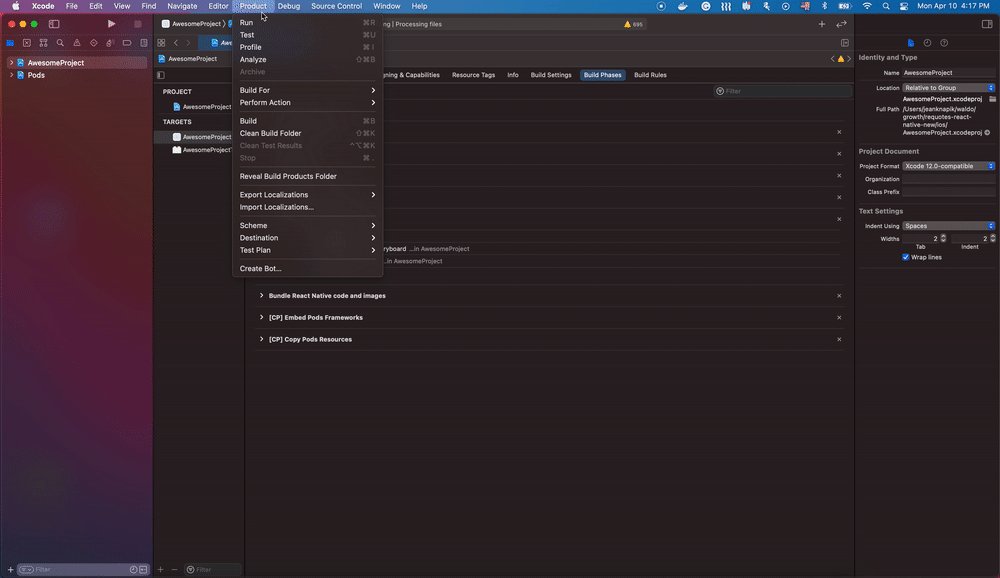
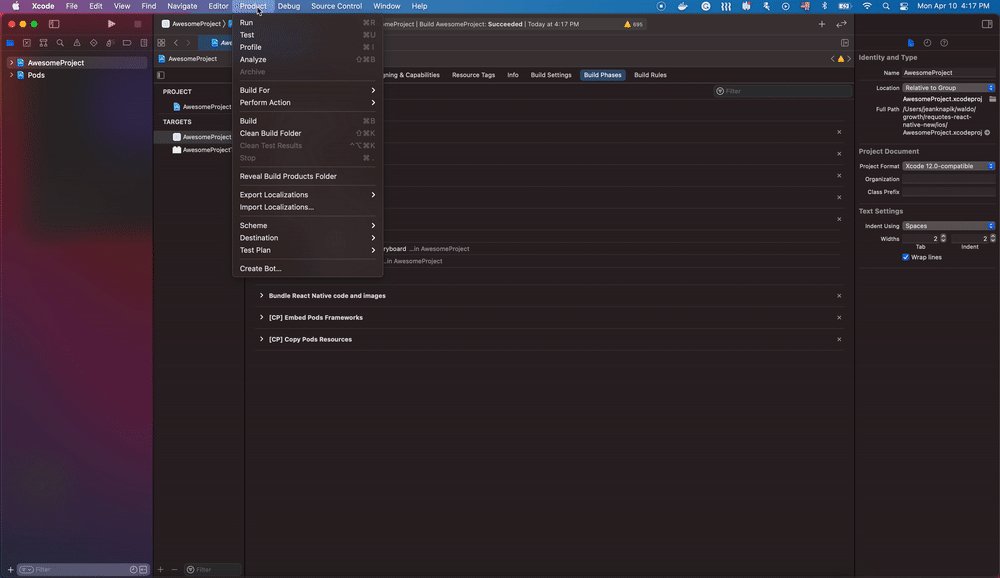
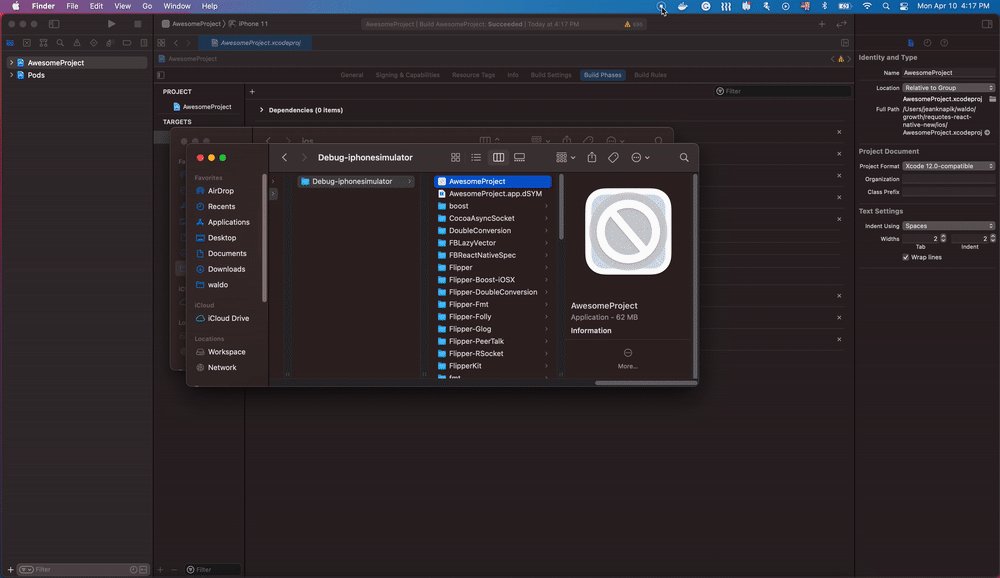
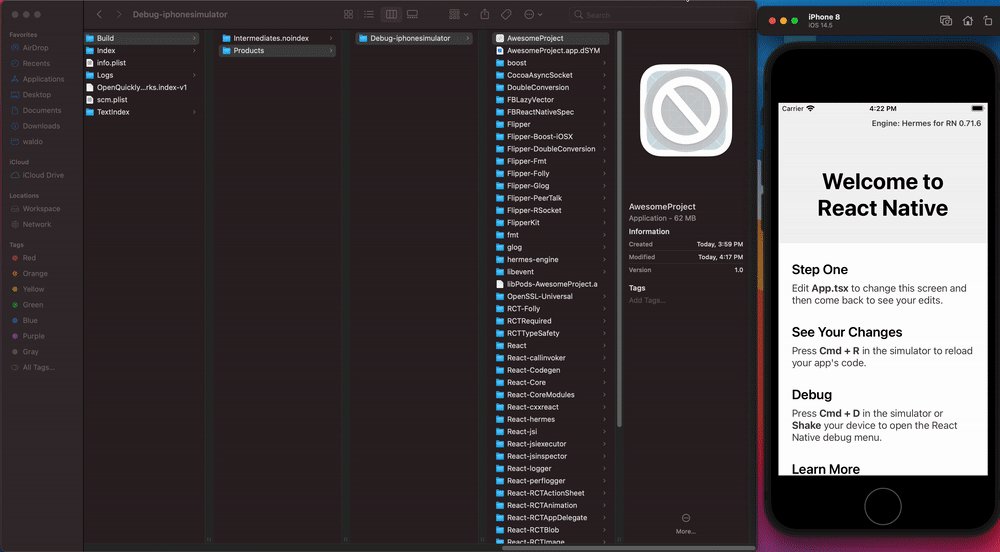
- Follow these steps to generate the .app file:

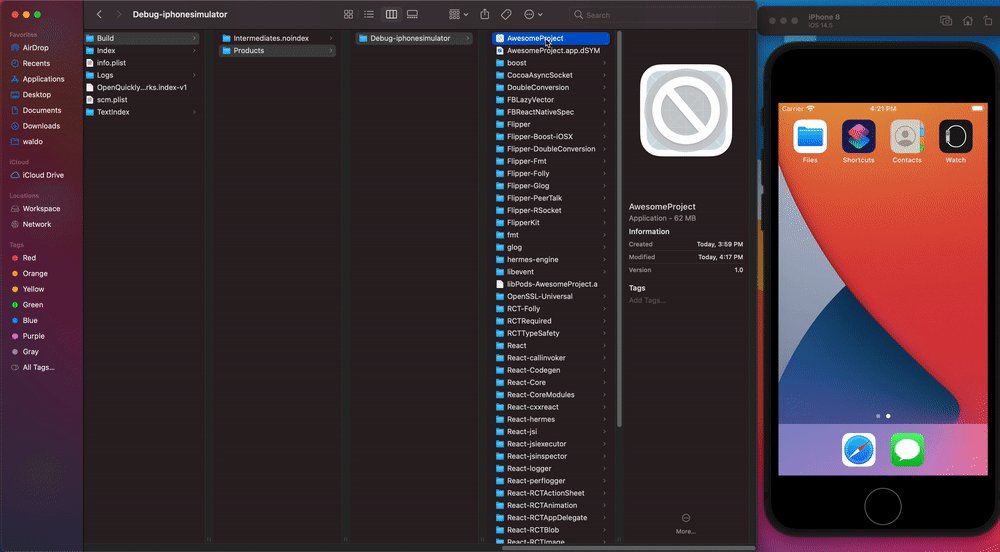
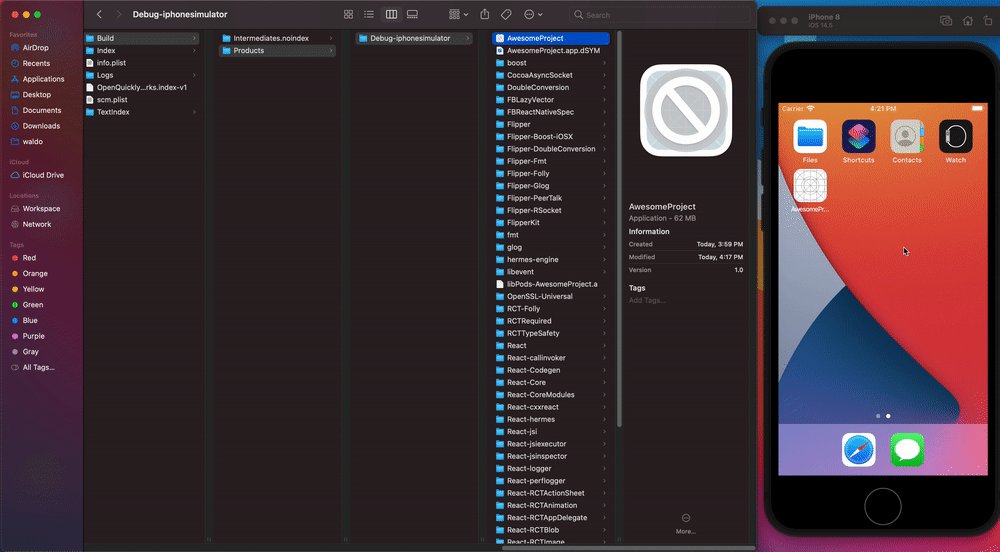
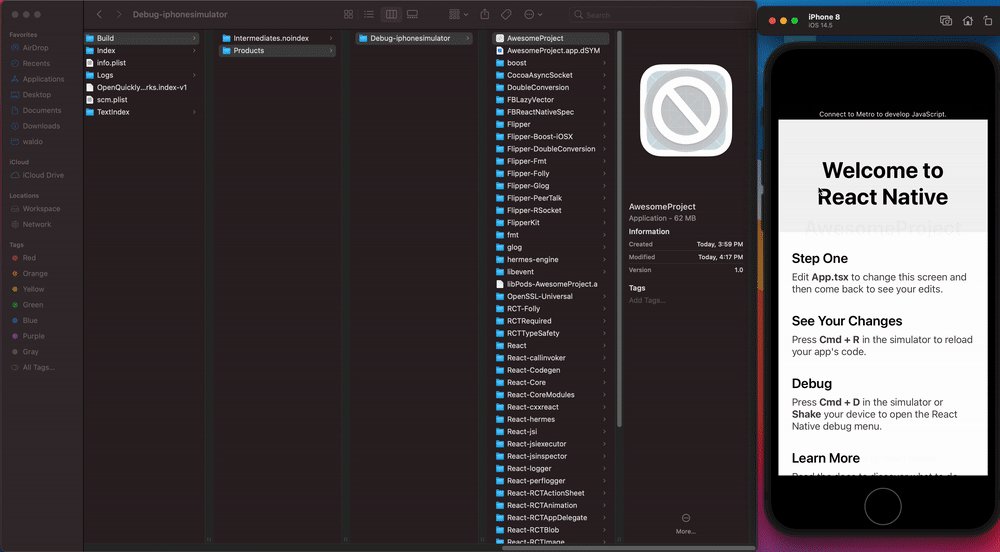
- Validate your .app file using a simulator:

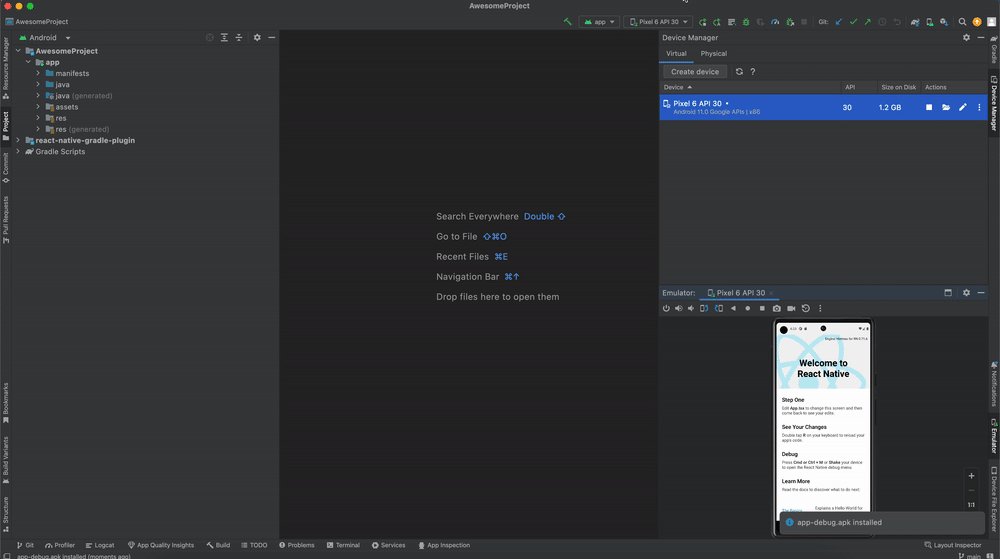
Build an Android emulator .apk in a React Native project
- Create the
assetsfolder under./android/app/src/main/if it's not already there
mkdir android/app/src/main/assets- Generate the bundle file for android:
npx react-native bundle --platform android --dev false --entry-file index.js --bundle-output android/app/src/main/assets/index.android.bundle --assets-dest android/app/src/main/res- Go to the
androidfolder:
cd android- Build the .apk file:
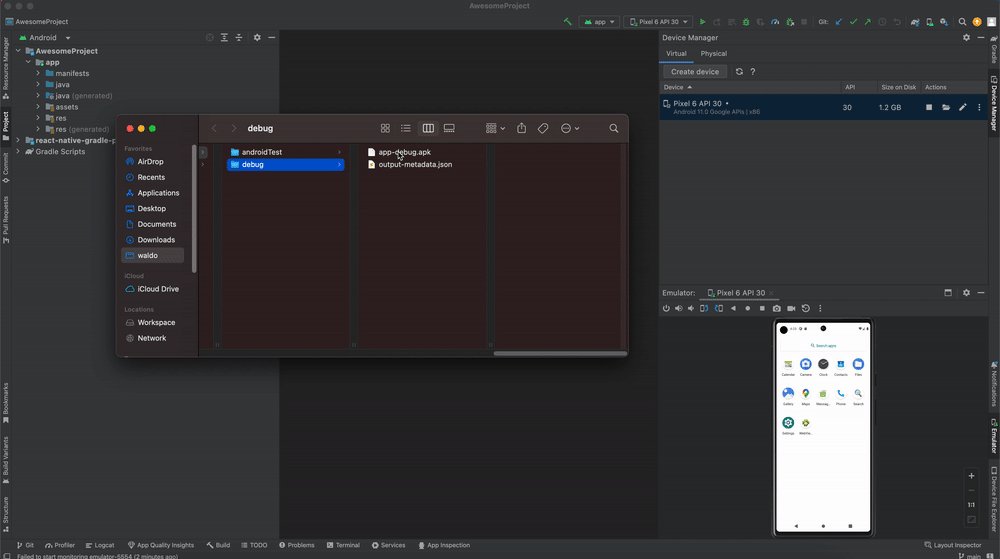
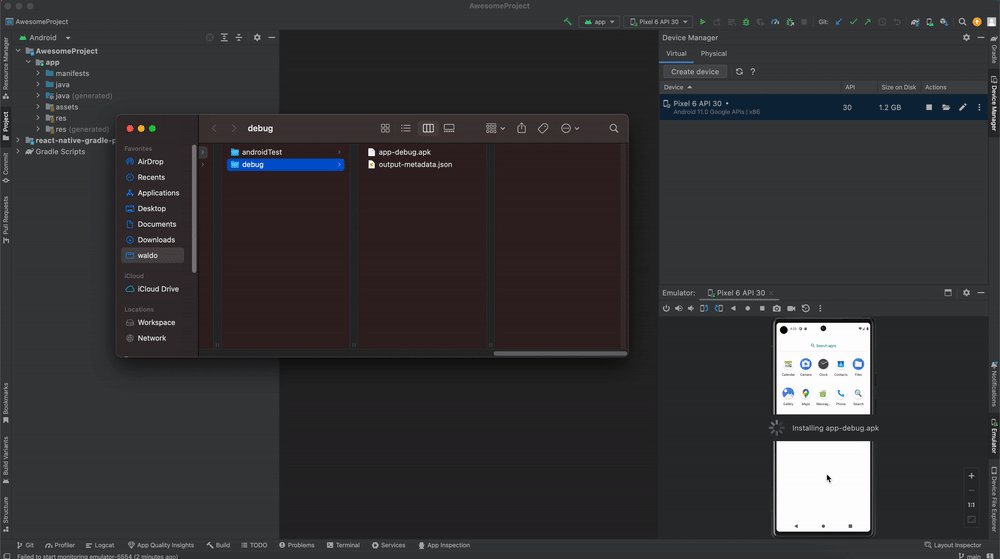
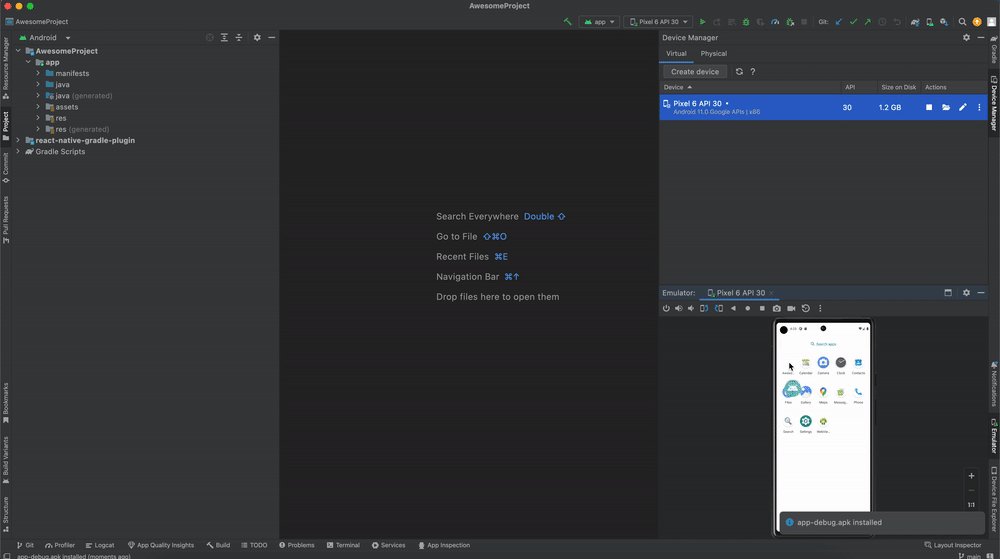
./gradlew assembleDebug- Your .apk file will be located in ./android/app/build/outputs/apk/debug/app-debug.apk. You can use an Android emulator to validate it.

Updated 5 months ago
