❌ Common error messages
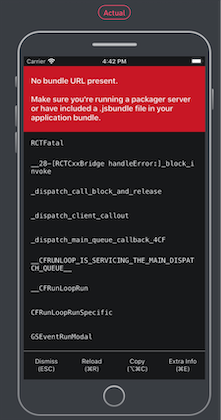
“No bundle URL present”
If you see this message, it's because you are most likely missing the main.jsbundle file in your app/build.

When this happens, usually with React Native, first confirm the issue with the build by uploading locally in a simulator. You should see the same error screen that you reported.
Typically, the jsbundle file is created automatically by the React Native build system; however, there have been numerous bug reports over the last two years (at least). Most solutions recommend executing:
react-native bundle --platform ios --dev false --entry-file index.js --bundle-output ios/main.jsbundle
From there, you can drag main.jsbundle into your app’s Xcode project. Also in Xcode, you need to include main.jsbundle in the Copy Bundle Resources build phase. Generate a new .app file and upload to Waldo.
There is a great article in Medium that addresses this very issue. Give it a read. You may find it helpful.
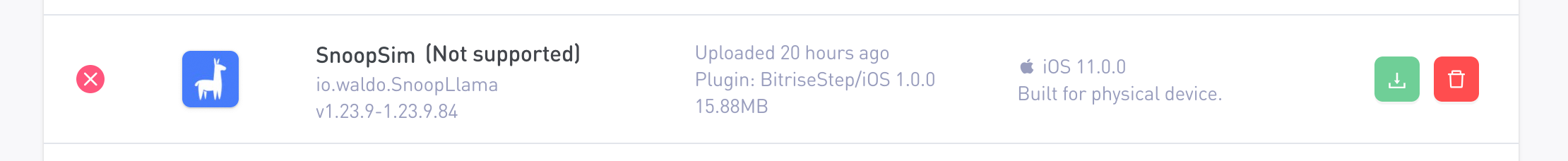
“The CI build I just uploaded is not supported”
Once your CI is setup, Waldo automatically uploads a build on your next commit. It's important to ensure that your CI is configured to upload simulator builds.
If the wrong app file is uploaded, your upload will be marked as failed in your Builds list.

If this happens, go back to your documentation in the top-right of the nav bar to verify your CI is setup correctly.
“No device available at the moment”
This typically occurs when all the available devices in your desired configuration are busy running tests for other customers.
Updated 5 months ago
